Github page와 jekyll을 이용하여 블로그 사이트를 구축하면 별도의 댓글 서비스가 필요하다.
현재 사용중인 Chirpy theme가 지원하는 Disqus의 경우 광고가 있기 때문에 광고가 없는 Utterances를 사용했다.
Utterances가 로드되면 GitHub issue search API를 이용하여 url, pathname 또는 title을 기반으로 issue를 찾고 이때 해당 issue가 없을 경우 utterances-bot이 자동으로 이슈를 생성하는 방식으로 동작한다고 한다.
설치방법
public repository를 생성한다. 기존에 있던 것을 사용해도 무방함
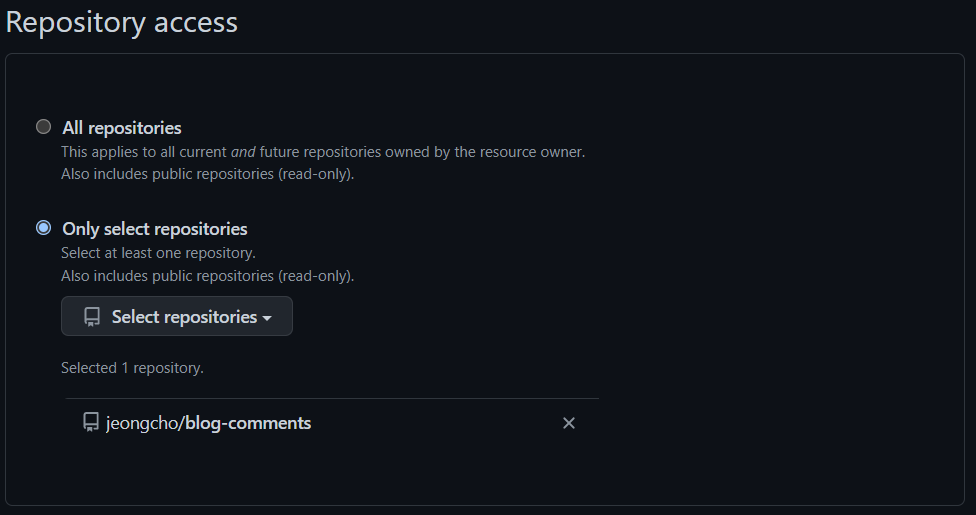
utterances app을 설치하고 repo를 설정한다.
블로그 게시물과 issue간의 매핑 방법을 선택한다.
Theme를 선택하면 아래와 같은 코드가 생성되며 이 코드를 블로그에 삽입한다. (Chirpy theme의 경우 _layouts/post.html)
1 2 3 4 5 6 7
<script src="https://utteranc.es/client.js" repo="jeongcho/blog-comments" issue-term="pathname" theme="github-dark" crossorigin="anonymous" async> </script>